AngularJS topic map browser
(Created page with "The AngularJS Topic Map browser is a JTM based [http://angularjs.org/ AngularJS] app designed to provide a simple Topic Map browser for the user to navigate. The app loads a T...") |
Revision as of 15:48, 23 September 2013
The AngularJS Topic Map browser is a JTM based AngularJS app designed to provide a simple Topic Map browser for the user to navigate. The app loads a Topic Map presented in a simple JTM file and presents a simple UI built on Twitter Bootstap. Thus no instance of a JTM service is required for it's use.
Contents |
Installation and running
The app is contained in the app subfolder, and is run by opening `index.html` in a browser. The app relies heavily on ajax requests which blocked by default in Chrome when opening pages from the filesystem. As a workaround the provided Node.js server should be run with `node scripts/web-server.js`.
The app is then accsessible in
localhost:8000/app/index.html
The project also supports building a stripped down distribution version of the app using Node.js and Grunt.
- The required dependencies are installed with
npm install -g grunt-clifor a global installation of the Grunt command line interface
-
npm installfor the remaining dependencies.
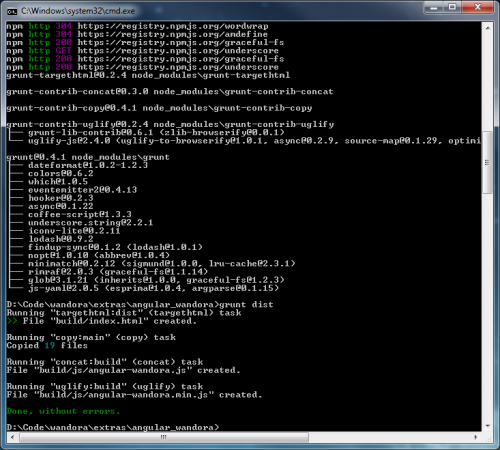
- The compilation process is finally run with
grunt distwhich copies and compiles the required files to the build directory.
Configuration and customization
The main configuration and translation is stored in config.json
-
dataUrlis used to specify the JTM file as a relative path. -
sisis used to specify special topics as type-instance and super-sub
associations and players. root is the root topic at the root of the subclass-superclass association tree.
-
langsis used to specify the languages topics used in the app
-
defaultLangis used to specify the default langauge
-
translationis used to translate UI text elements to other languages.
A translation object should have the text literal written in the template files as one key-value-pair and it's translations as their respective key-value-pairs.
Further customization requires understaning of the Angular MVC framework.
Example
Run the server with node scripts/web-server.js from the app directory
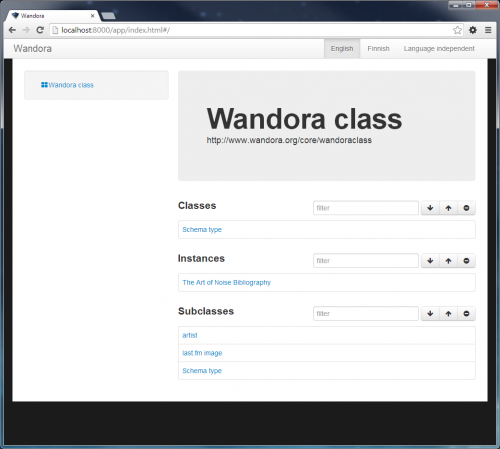
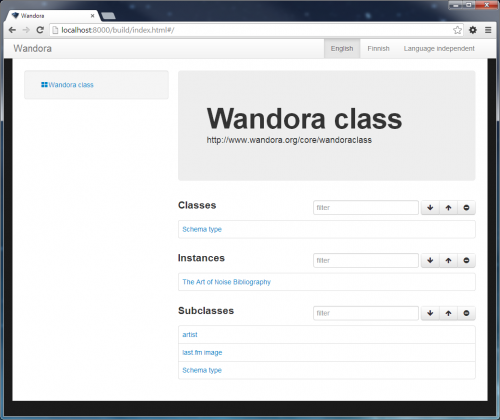
Open localhost:8000/app/index.html to view the base topic specified in the config.json file.
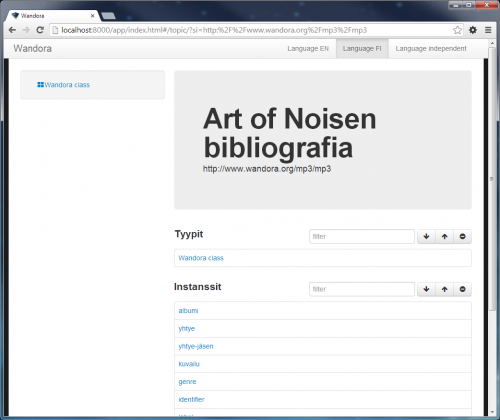
- Browse the Art of Noise Bibliography topic by clicking on it. Note Angular's routing system remembering the topic si in the URL fragment making it possible to bookmark the page and browse the Topic Map with back and forward navigtion.
- Change the language from the menu at the top. Scopes available as languages in the browser are specified in
config.json
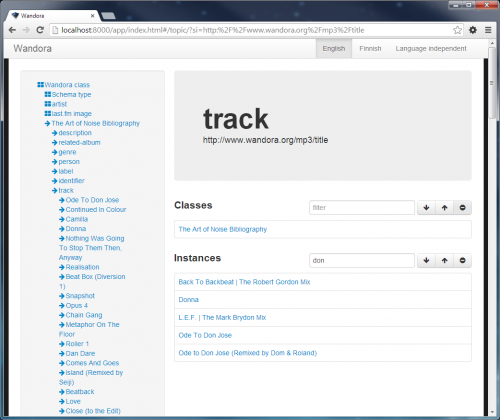
- Browse the class and instance relations in the side bar. This is similar to the side bar in Wandora. Both relations and roles are also specified in
config.json. - Filter the track instances using the filter field provided by the app.
The build process
The app folder contains a version of the app suitable for development and testing.
It's usually useful to create a minified distribution package of the app for deployment purposes. The project folder includes a Gruntfile for producing this. We install the project dependecies for node as instructed in Installation and running
We can now server the project using the web-server.js script and visit the distribution app at localhost:8000/build/index.html