Query editor topic panel
(→Building queries) |
|||
| Line 31: | Line 31: | ||
In the query language model, directives take as an input a single result row, and usually only use the active value of the row. However the directives are usually organised by using the [[From (query directive) |From directive]] which essentially makes one directive take any number of rows as input. | In the query language model, directives take as an input a single result row, and usually only use the active value of the row. However the directives are usually organised by using the [[From (query directive) |From directive]] which essentially makes one directive take any number of rows as input. | ||
| − | Just like the textual script form has a special syntax for using from directives due to their special nature, so does the graphical editor. In the graphical editor from directives are usually represented as arrows going | + | Just like the textual script form has a special syntax for using from directives due to their special nature, so does the graphical editor. In the graphical editor from directives are usually represented as arrows going from one directive to another. The directive boxes themselves have two arrows in the top right and left corners. The arrow in the top left corner represents the output of a directive while the arrow in the top right corner represents the input. You can drag from the output arrow to the input arrow of a different directive to connect the two directives. Behind the scenes, a from directive is created to connect the two directives, but in the graph you will only see an arrow. |
It is possible to add from directives as actual directive boxes into the graph by dragging them from the directives list. This however is hardly ever needed and makes the directive graph cluttered. | It is possible to add from directives as actual directive boxes into the graph by dragging them from the directives list. This however is hardly ever needed and makes the directive graph cluttered. | ||
| − | In the graph you may also have arrows which connect to the bottom of a directive box. These do not represent from directives, they are directives used as parameters for other directives. These are explained in the next section. | + | The from directive arrows always go from the left side of one directive box to the right side of another. In the graph you may also have arrows which connect to the bottom of a directive box. These do not represent from directives, they are directives used as parameters for other directives. These are explained in the next section. |
| + | |||
| + | Only a single directive can go as input to any one directive. However, you can join directives together by using the [[Join (query directive) |Join directive]]. Just drag it from the directive list onto the graph like any other directive. Then the directives that are to be joined are added in as parameters for the join directive, this is covered in the next section. | ||
=== Editing directives with the inspector === | === Editing directives with the inspector === | ||
| + | |||
| + | When you click the title of a directive box in the query editor, that directive is opened in the directive ''Inspector'' panel, usually located in the bottom right corner. | ||
| + | |||
| + | The inspector works based on the underlying Java classes. Thus the documentation of all the directives in the [[query language]] page will be handy. In the inspector, you need to first select the constructor to use. Some directives only have a single choice but many have a few options. The different choices usually create slight variations of the directive. | ||
| + | |||
| + | After selecting the constructor, you will get fields for all the constructor parameters. Depending on the parameter type, the fields may look slightly different. Textual values get simple text fields; directive values get a drop element where another directive can be dragged and dropped; operands can be specified in different forms, so you'll need to first select how you intend to specify the operand value; finally arrays and collections will have buttons to add and remove new elements and then fields to specify each element. | ||
| + | |||
| + | As mentioned in the previous section, some directives are connected to other directives by being their parameters rather than through the form directive. The parameter directives connect to the bottom edge of another directive in the graph. To make the connection, first select the directive whose parameter you want to set. Then drag the outgoing arrow of another directive into the parameter drop target in the inspector. | ||
| + | |||
| + | The difference between a parameter directive and a from directive is that a parameter directive changes the behaviour of another directive somehow while the from directive just redirects input rows. For example, a players directive gets players of an association. It takes the type and roles of the association as parameters. These change the behaviour of the players directive by changing which associations and roles are used. The same association type and roles are used for all inputs. The from directive, on the other hand, just redirects different input rows for the players directive. | ||
| + | |||
| + | The bottom of the inspector panel also has an ''Addons'' section. Directives have additional methods in them which may further modify the directive behaviour. Some of these addon methods are common to all directives, being inherited from the base Directive class. Some are unique to certain directives. To use addons, select the addon you wish to use from the list and click ''Add addon''. After this, you get a section with the parameters for the addon. You can fill in the parameters as you do for the constructor, including possibly using other directives as parameter values. | ||
=== Saving and loading directives === | === Saving and loading directives === | ||
== Executing queries == | == Executing queries == | ||
Revision as of 15:36, 22 April 2015
This is an upcoming feature and is not included yet in the public release.
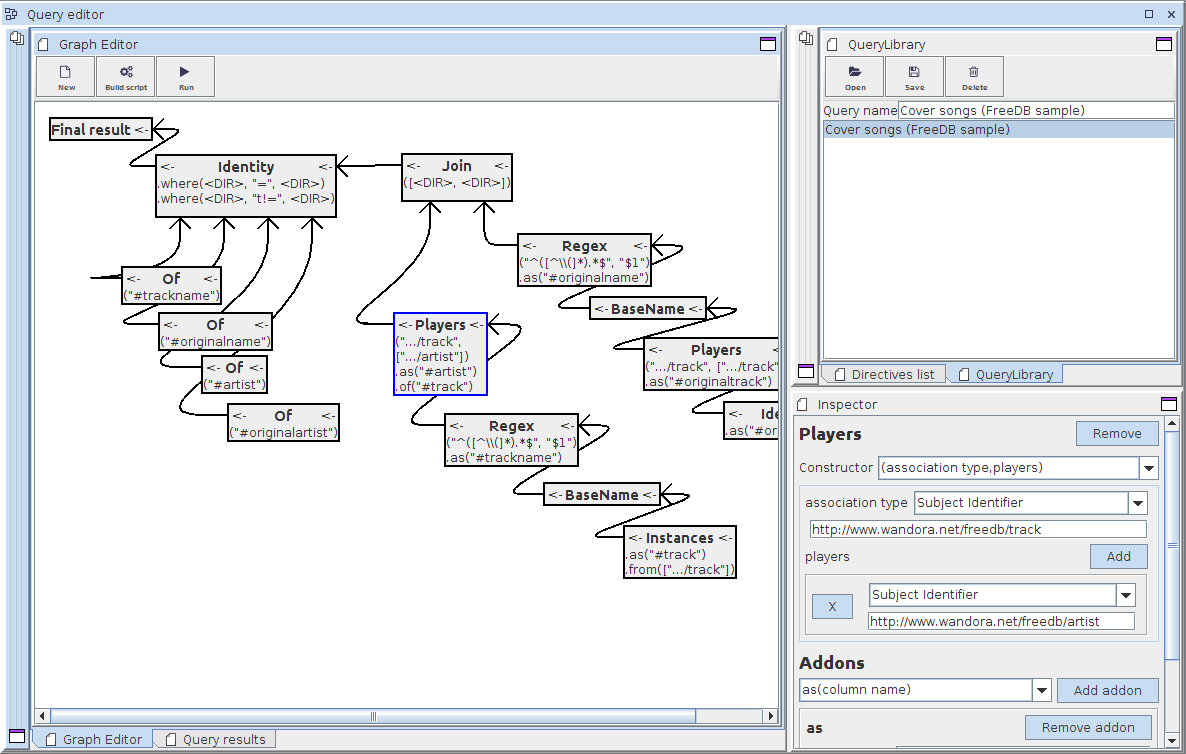
Query editor topic panel is one of several different topic panels in Wandora. Its main purpose is to provide a graphical editor for the Wandora query language, and a way to execute the queries in a topic panel. If you have a query ready, you can just open it in the editor and then execute it by double clicking a topic elsewhere in Wandora. This will open the topic in the current topic panel, which in this case means executing the query using the selected topic as the context. This way you can have a topic panel which gathers information about a selected topic through a customisable query.
Contents |
Opening the topic panel
You can open the query editor topic panel by selecting New panel > Query editor from the View menu. This will open the panel and its subpanels that you use to open or build a query.
Building queries
Basics
Queries are built graphically in the Graph Editor subpanel, which usually occupies most of the space. Please see the separate page query language for details about the general principles behind queries. As explained there, queries consist of directives, each of which perform a specific task. In the graphical editor, directives are represented by grey boxes, with the directive name as the title of the box.
Directives can be moved around the editor so that the structure of the query is easier to grasp. The position of directives in the graph does not affect the behaviour of the directive itself at all.
By clicking the title of a directive you can select it which opens it in the Inspector sub panel, usually at the lower right corner. The parameters and some other details of the directive can be modified here. Note that some of the parameters are reflected in a compact form in the directive box in the editor graph. This is for information only so that it's a bit easier to see what a specific directive does without opening it in the inspector. The parameters cannot be modified in the graph, only in the inspector.
In addition to all the other directives comprising your query, a box titled 'Final result will be present in the graph editor. This isn't strictly speaking a directive but it looks and acts like one. It's a sink where the final result of the query will be taken from. Thus, you'll want to direct the results of your query in there.
Adding directives from the directives list
You can add directives into the graph editor by dragging them from the Directives list subpanel, usually located in the top right corner. The same corner contains the Query library subpanel in a separate tab, you may need to select the list tab to access it.
All the directives are organised in the list by their category. You can add a directive onto the graph editor by dragging it from the list onto the graph. After this, you can move the directive around in the graph, modify it with the inspector and so on.
Connecting directives
In the query language model, directives take as an input a single result row, and usually only use the active value of the row. However the directives are usually organised by using the From directive which essentially makes one directive take any number of rows as input.
Just like the textual script form has a special syntax for using from directives due to their special nature, so does the graphical editor. In the graphical editor from directives are usually represented as arrows going from one directive to another. The directive boxes themselves have two arrows in the top right and left corners. The arrow in the top left corner represents the output of a directive while the arrow in the top right corner represents the input. You can drag from the output arrow to the input arrow of a different directive to connect the two directives. Behind the scenes, a from directive is created to connect the two directives, but in the graph you will only see an arrow.
It is possible to add from directives as actual directive boxes into the graph by dragging them from the directives list. This however is hardly ever needed and makes the directive graph cluttered.
The from directive arrows always go from the left side of one directive box to the right side of another. In the graph you may also have arrows which connect to the bottom of a directive box. These do not represent from directives, they are directives used as parameters for other directives. These are explained in the next section.
Only a single directive can go as input to any one directive. However, you can join directives together by using the Join directive. Just drag it from the directive list onto the graph like any other directive. Then the directives that are to be joined are added in as parameters for the join directive, this is covered in the next section.
Editing directives with the inspector
When you click the title of a directive box in the query editor, that directive is opened in the directive Inspector panel, usually located in the bottom right corner.
The inspector works based on the underlying Java classes. Thus the documentation of all the directives in the query language page will be handy. In the inspector, you need to first select the constructor to use. Some directives only have a single choice but many have a few options. The different choices usually create slight variations of the directive.
After selecting the constructor, you will get fields for all the constructor parameters. Depending on the parameter type, the fields may look slightly different. Textual values get simple text fields; directive values get a drop element where another directive can be dragged and dropped; operands can be specified in different forms, so you'll need to first select how you intend to specify the operand value; finally arrays and collections will have buttons to add and remove new elements and then fields to specify each element.
As mentioned in the previous section, some directives are connected to other directives by being their parameters rather than through the form directive. The parameter directives connect to the bottom edge of another directive in the graph. To make the connection, first select the directive whose parameter you want to set. Then drag the outgoing arrow of another directive into the parameter drop target in the inspector.
The difference between a parameter directive and a from directive is that a parameter directive changes the behaviour of another directive somehow while the from directive just redirects input rows. For example, a players directive gets players of an association. It takes the type and roles of the association as parameters. These change the behaviour of the players directive by changing which associations and roles are used. The same association type and roles are used for all inputs. The from directive, on the other hand, just redirects different input rows for the players directive.
The bottom of the inspector panel also has an Addons section. Directives have additional methods in them which may further modify the directive behaviour. Some of these addon methods are common to all directives, being inherited from the base Directive class. Some are unique to certain directives. To use addons, select the addon you wish to use from the list and click Add addon. After this, you get a section with the parameters for the addon. You can fill in the parameters as you do for the constructor, including possibly using other directives as parameter values.