Query editor topic panel
This is an upcoming feature and is not included yet in the public release.
Query editor topic panel is one of several different topic panels in Wandora. Its main purpose is to provide a graphical editor for the Wandora query language, and a way to execute the queries in a topic panel. If you have a query ready, you can just open it in the editor and then execute it by double clicking a topic elsewhere in Wandora. This will open the topic in the current topic panel, which in this case means executing the query using the selected topic as the context. This way you can have a topic panel which gathers information about a selected topic through a customisable query.
Contents |
Opening the topic panel
You can open the query editor topic panel by selecting New panel > Query editor from the View menu. This will open the panel and its subpanels that you use to open or build a query.
Building queries
Basics
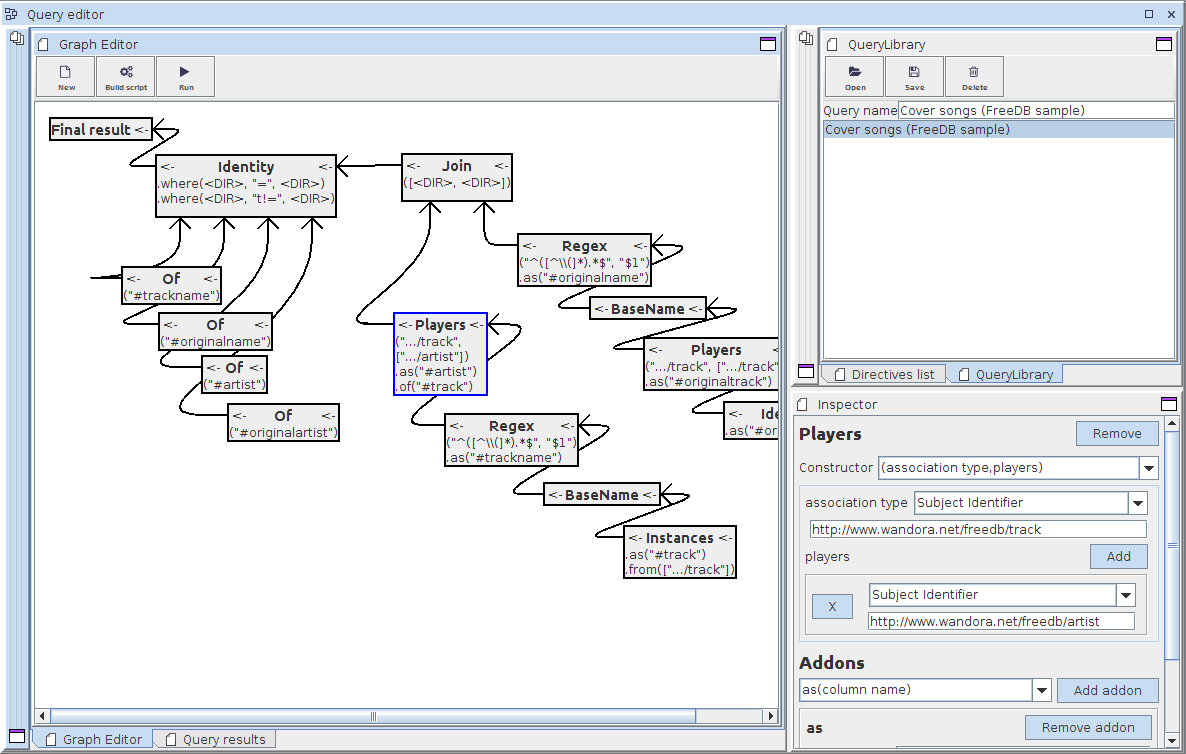
Queries are built graphically in the Graph Editor subpanel, which usually occupies most of the space. Please see the separate page query language for details about the general principles behind queries. As explained there, queries consist of directives, each of which perform a specific task. In the graphical editor, directives are represented by grey boxes, with the directive name as the title of the box.
Directives can be moved around the editor so that the structure of the query is easier to grasp. The position of directives in the graph does not affect the behaviour of the directive or the whole query at all, it is purely for the benefit of the human looking at the query in the editor.
By clicking the title of a directive you can select it which opens it in the Inspector sub panel, usually at the lower right corner. The parameters and some other details of the directive can be modified here. Note that some of the parameters are reflected in a compact form in the directive box in the editor graph. This is for information only so that it's a bit easier to see what a specific directive does without opening it in the inspector. The parameters cannot be modified in the graph, only in the inspector.
In addition to all the other directives comprising your query, a box titled Final result will be present in the graph editor. This isn't strictly speaking a directive but it looks and acts like one. It's a sink where the final result of the query will be taken from. Thus, you'll want to direct the results of your query in there.
Adding directives from the directives list
You can add directives into the graph editor by dragging them from the Directives list subpanel, usually located in the top right corner. The same corner contains the Query library subpanel in a separate tab, you may need to select the list tab to access it.
All the directives are organised in the list by their category. You can add a directive onto the graph editor by dragging it from the list onto the graph. After this, you can move the directive around in the graph, modify it with the inspector and so on.
Connecting directives
In the query language model, directives take as an input a single result row, and usually only use the active value of the row. However the directives are usually organised by using the From directive which essentially makes one directive take any number of rows as input.
Just like the textual script form has a special syntax for using from directives due to their special nature, so does the graphical editor. In the graphical editor from directives are usually represented as arrows going from one directive to another. The directive boxes themselves have two arrows in the top right and left corners. The arrow in the top left corner represents the output of a directive while the arrow in the top right corner represents the input. To create a connection between directives, drag with your mouse from the output arrow to the input arrow of a different directive. Behind the scenes, a from directive is created to connect the two directives, but in the graph you will only see an arrow.
It is possible to add from directives as actual directive boxes into the graph by dragging them from the directives list. This however is hardly ever needed and makes the directive graph cluttered.
The from directive arrows always go from the left side of one directive box to the right side of another. In the graph you may also have arrows which connect to the bottom of a directive box. These do not represent from directives, they are directives used as parameters for other directives. These are explained in the next section.
Only a single directive can go as input to any one directive. However, you can join directives together by using the Join directive. Just drag it from the directive list onto the graph like any other directive. Then the directives that are to be joined are added in as parameters for the join directive, this is covered in the next section.
Editing directives with the inspector
When you click the title of a directive box in the query editor, that directive is opened in the directive Inspector panel, usually located in the bottom right corner.
The inspector works based on the underlying Java classes. Thus the documentation of all the directives in the query language page will be handy. In the inspector, you need to first select the constructor to use. Some directives only have a single choice but many have a few options. The different choices usually create slight variations of the directive.
After selecting the constructor you will get fields for all the constructor parameters. Depending on the parameter type the fields may look slightly different. Textual values get simple text fields; directive values get a drop element where another directive can be dragged and dropped; operands can be specified in different forms, so you'll need to first select how you intend to specify the operand value; finally arrays and collections will have buttons to add and remove new elements and then fields to specify each element.
As mentioned in the previous section, some directives are connected to other directives by being their parameters rather than through the from directive. The parameter directives connect to the bottom edge of another directive in the graph. To make the connection, first select the directive whose parameter you want to set. Then drag the outgoing arrow of another directive into the parameter drop target in the inspector.
The bottom of the inspector panel also has an Addons section. Directives have additional methods in them which may further modify the directive behaviour. Some of these addon methods are common to all directives, being inherited from the base Directive class. Some are unique to certain directives. To use addons, select the addon you wish to use from the list and click Add addon. After this, you get a section with the parameters for the addon. You can fill in the parameters as you do for the constructor, including possibly using other directives as parameter values.
You can also remove a directive from the editor using the inspector. First select the directive in the graph and then click the Remove button at the top right corner of the inspector subpanel.
Query flow
When executing a query, some kind of an input row is used as the starting point. Ordinarily this will just contain the single selected topic. The execution of the query starts from the Final result box, which can be treated as directive even though it isn't really one. It gets the input row and then checks if another directive is connected to it using the from directive, in other words, if there is an incoming arrow. If there is one, then the input row and execution is passed onto the connected directive. That directive will then do its own thing and eventually return a set of result rows. The pseudo-directive Final result takes these result rows one at a time and then performs its own processing on each one separately. In this case, the processing can be said to be gathering the rows and then displaying them in a table.
The execution works similarly for any other directive. For example, take the Instances directive. It takes an input row, then checks if any other directive is connected to it and if so the input and execution is passed onto the connected directive. When the connected directive returns a set of result rows, the instances directive starts doing its job. It takes the result rows of the connected directive, one at a time, and then gets all the instances of the topic in the active column in the result row. The results of each individual input row are then combined and given as the final result of the instances directive and given to whichever directive preceded it.
Thus the execution goes from the Final result pseudo directive at the top all the way down the graph to the directives at the end of the chain. The initial input row gets passed down untouched until it reaches the directives at the end of the chain. Those then do their job with the initial input and their output works as the actual input to the higher up directives as the execution returns up the chain. And the Final result then takes the final output at the top of the chain.
If a directive contains other directives as parameters, they get processed when the execution returns to the directive after reaching the end of the chain first. The exact nature of how they are processed may depend on the directive taking them as parameters but the Count directive, for example, gives a good idea of what generally happens. When execution returns to the count directive, after having gone through the whole chain, it starts doing its own processing. This processing is executing the parameter directive, using the input that Count got as the returning input from its connected directive. The results of the parameter directive are then counted and the count number is the output from the count directive. If there are multiple input rows, the parameter directive gets executed multiple times, once for each input. The parameter directive thus represents instructions on what exactly is to be counted, while the input to count acts as the context of where those instructions are applied. The instructions are the same for each input row, but the context is different so each input may get a different result.
This also demonstrates the typical difference between a parameter directive and a from directive, or the two different types of arrows in the graph. A parameter directive defines the behaviour of its containing directive while the from directive just redirects input rows. As another example, the Join directive joins the results of two (or more) directives using a cartesian product. The directives that are to be joined are given as parameters to the join directive. A from directive can also be used to specify what acts as input to the join, and subsequently to all its parameter directives.
Finally, some directives take as parameters something called operands. An operand can be just a static value or it can be another directive. For example, the association type that a Players directive would use is given as a parameter. It can be just a topic you pick from a topic selector, and often is, but you can also set it to be a directive which returns a topic using the input row. In this way, the parameters can also ultimately come from the directives connected using the from mechanism. However, even in this case the idea that a parameter directive defines the behaviour and from gives the context still applies. The defined behaviour just happens to tap into the context as well. Still, often it is possible to achieve the same end result by having certain directives connected using from directives or under the parameter directives. So there isn't always a strict line of where and how directives need to be connected.
Saving and loading queries
Queries can be saved and loaded using the Query library subpanel, usually located in the top right corner. It shares the corner with the Directive list subpanel so you may need to select it from the tab list first. To save a query, give it a name and then click the save button. To open one, select one from the list and then click the open button. You can also delete queries by selecting them and then clicking the delete button.
Executing queries
After constructing a query with the editor or loading one from the library, you can execute it with different topics given as context. Double clicking a topic elsewhere in Wandora will usually open it in the active topic panel. In the case of the query editor topic panel this means executing the current query with the topic as the context. To see the results, you need to change to the Query results tab in the main subpanel, select the tab at the bottom of the window. In this tab, you may also select a context topic manually using the context button at the top and then run the query with the Run button.
The results are displayed in a table in which you may perform other actions similarly to other topic tables in Wandora. For example, you can double click topics to open them in the same query editor topic panel and execute the query with them as the context.
You can also build the script for the query. This can then be used in some of the other query tools in Wandora. To do this, click the Build script button in the toolbar at the top of the graph editor. Note that the button is present only in the editor tab, not the results tab.